In today’s digital landscape, where users access websites from various devices ranging from smartphones to desktops, having a responsive website is no longer an option but a necessity.
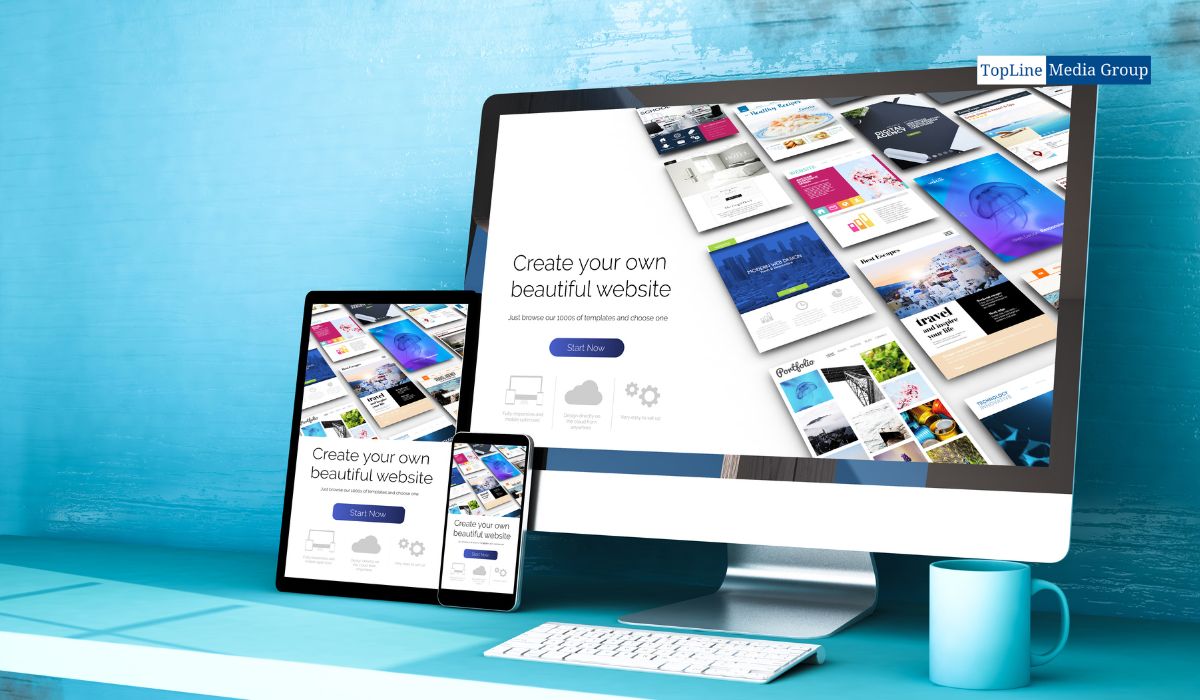
Responsive website development services offer solutions that adapt seamlessly to every screen size, providing an optimal viewing and interaction experience.
Let’s delve into the world of responsive web design and explore how it can benefit businesses of all sizes.
Introduction to Responsive Website Development
What is responsive web design?
Responsive web design prioritizes user experience by seamlessly adjusting the content and layout to suit the device being used, whether it’s a desktop computer, tablet, or smartphone.
By employing fluid grids and scalable images, the responsive design facilitates easy navigation and readability, enhancing engagement and accessibility across various platforms.
Importance of responsive websites in the digital age
With the increasing use of mobile devices for browsing the internet, having a responsive website has become crucial for businesses to reach their target audience effectively.
A responsive website not only provides a seamless user experience but also helps in improving search engine rankings, as search engines like Google prioritize mobile-friendly websites.
Benefits of Responsive Website Development
Enhanced user experience
Responsive website development enhances user experience and improves the site’s loading speed by eliminating the need for redirection to device-specific URLs.
This streamlined approach ensures that users can quickly access the information they need, regardless of the device they are using.
Moreover, responsive design future-proofs websites, allowing them to adapt seamlessly to new devices and screen sizes as technology evolves.
Additionally, by maintaining a single codebase for all devices, responsive design simplifies updates and modifications, saving time and resources for website owners.
Improved SEO ranking
Furthermore, responsive websites often experience lower bounce rates and higher user engagement, as visitors are more likely to stay on a site that is easy to navigate and view on their chosen device.
This improved user behavior sends positive signals to search engines, further boosting the site’s ranking potential.
Additionally, responsive design fosters a positive brand image, as users perceive businesses with mobile-friendly websites as more credible and trustworthy.
This can result in increased brand loyalty and repeat business from satisfied customers.
Cost-effectiveness and maintenance
Moreover, responsive design reduces the risk of inconsistencies between different versions of the website, ensuring a cohesive brand experience across all devices.
This uniformity enhances brand recognition and reinforces the company’s identity in the minds of users.
Additionally, by catering to the growing mobile user base, businesses can capitalize on the increasing trend of mobile browsing and stay competitive in the digital landscape.
Key Features of Responsive Websites
Fluid grids and flexible images
This fluidity in design elements allows for seamless adaptation to various screen resolutions, from large desktop monitors to small smartphone screens.
By dynamically adjusting the layout and content presentation, responsive websites optimize the user experience, reducing the need for excessive scrolling or zooming.
This approach enhances accessibility and usability, accommodating users with different preferences and devices without sacrificing design integrity.
Media queries
By using media queries, developers can create responsive designs that prioritize content hierarchy and readability, ensuring a consistent user experience across devices.
These queries empower developers to tailor the layout, typography, and other design elements to suit the specific capabilities and constraints of each device.
Consequently, media queries play a crucial role in achieving the goal of responsive web design: delivering an optimal viewing and interaction experience across the diverse landscape of devices and screen sizes.
Mobile-first approach
By prioritizing the mobile user experience, a mobile-first approach encourages simplicity and efficiency in design, as it requires careful consideration of essential content and functionality.
This streamlined approach can lead to faster loading times and improved performance, especially on slower mobile networks.
Additionally, starting with a mobile-first mindset promotes accessibility and inclusivity, as it ensures that the website is usable by individuals with diverse devices and capabilities.
Why Choose Professional Website Development Services?
Expertise and experience
Professional website development services have the expertise and experience to create responsive websites that meet the unique needs and requirements of businesses.
They stay updated with the latest trends and technologies in web design to deliver high-quality results.
Customization and scalability
Professional web developers offer customized solutions tailored to each business’s specific goals and objectives.
They also ensure that the website is scalable, allowing it to grow and adapt to future changes and technological advancements.
Technical support and maintenance
Professional website development services provide ongoing technical support and maintenance to ensure that the website remains responsive, secure, and up-to-date.
This includes regular updates, backups, and troubleshooting to address any issues that may arise.
Steps in the Responsive Website Development Process
Initial consultation and planning
The first step in responsive website development is to discuss the client’s requirements and objectives.
This involves understanding the target audience, defining goals, and creating a plan for the project.
Design and development
Once the initial planning is complete, the next step is to design and develop the website.
This includes creating wireframes and mockups, coding the website using HTML, CSS, and JavaScript, and integrating any necessary features and functionalities.
Testing and optimization
After the website is built, it undergoes rigorous testing to ensure that it performs well across different devices and browsers.
Any issues or bugs are identified and fixed, and the website is optimized for speed, performance, and accessibility.
Responsive Website Development Tools and Technologies
Bootstrap
Bootstrap is a popular front-end framework for building responsive and mobile-first websites.
It provides a grid system, pre-designed components, and CSS classes that make it easy to create responsive layouts.
Foundation

Transform your online presence with our responsive website development services. Ensure your site looks great on all devices with custom designsFoundation is another responsive front-end framework that offers a variety of customizable components and templates.
It is known for its flexibility and adaptability, making it ideal for creating responsive websites.
CSS frameworks
In addition to Bootstrap and Foundation, various CSS frameworks are available that help developers create responsive designs more efficiently.
These frameworks provide pre-written CSS code and components that can be easily customized and integrated into a website.
Conclusion
In conclusion, responsive website development services offer seamless solutions for businesses looking to create websites that adapt to every screen size.
By investing in responsive web design, companies can enhance user experience, improve SEO ranking, and reduce maintenance costs.
With the help of professional website development services and the use of responsive design principles and technologies, businesses can stay ahead in the digital age and reach their target audience effectively.
FAQ’S
What is responsive web design?
Responsive web design is an approach to building websites that ensures optimal viewing and interaction experience across various devices and screen sizes by using flexible layouts and CSS media queries.
Why is responsive web design important?
Responsive web design is crucial because it allows websites to adapt seamlessly to the increasing variety of devices used for internet browsing, ensuring a consistent user experience and improving search engine rankings.
How does responsive web design benefit businesses?
Responsive web design enhances user experience, improves SEO ranking, reduces maintenance costs by eliminating the need for separate websites for different devices, and increases accessibility across various platforms.
What are the key features of responsive websites?
Key features include:
- Fluid grids and flexible images.
- Media queries for device-specific styling.
- A mobile-first approach to prioritize the mobile user experience while scaling up for larger screens.
What tools and technologies are commonly used in responsive website development?
Popular tools and technologies include frameworks like Bootstrap and Foundation, CSS frameworks for efficient design, and HTML, CSS, and JavaScript for coding responsive layouts.
How do professional website development services contribute to responsive web design?
Professional services provide expertise, experience, customization, and scalability, ensuring that websites meet businesses’ unique needs and remain responsive, secure, and up-to-date.
What is the responsive website development process?
The process typically involves initial consultation and planning, design and development, testing and optimization, and ongoing maintenance and support to ensure a seamless user experience across devices.
How can businesses measure the success of their responsive websites?
Success can be measured through metrics like improved user engagement, increased traffic and conversions, higher search engine rankings, and positive feedback from users across different devices.
Are there any challenges associated with responsive web design?
Challenges include:
- Ensuring compatibility with older browsers.
- Optimizing performance for slower devices and connections.
- Maintaining consistency across a wide range of screen sizes and resolutions.
Can existing websites be made responsive?
Yes, existing websites can be made responsive through redesign and redevelopment using responsive design principles and technologies, often with the assistance of professional website development services.